Whether building your new website yourself or using a website developer our how to plan a website steps save you time, money and a whole lot of stress.
How to plan a website steps:
Note, a website developer may complete some of these steps as part of their service. Nonetheless, familiarity with these steps enables you to write a comprehensive website brief you can use to request quotes and give developers the information they need to build your perfect website.
Get in touch for an obligation free chat about your website project
Determine your website goal
Your first how to plan a website step is determining what you want to achieve with your website.
Or to put it another way, what do you want people to do when they visit your website?
Common website goals are to:
- Make sales
- Generate leads
- Build an email list
- Recruit volunteers
- Receive donations
- Sell memberships
Notice that each of these goals has an immediate, measurable outcome that benefits the business or nonprofit.
Yes, websites can achieve less tangible outcomes, like raising brand awareness. But if your website is to be a valuable contributor to your organisation (and it should be) it needs to achieve more definite outcomes. We return to less tangible outcomes in Plan your content (below).
With your website goal identified how to achieve that goal through your website should guide your website design and content decisions.
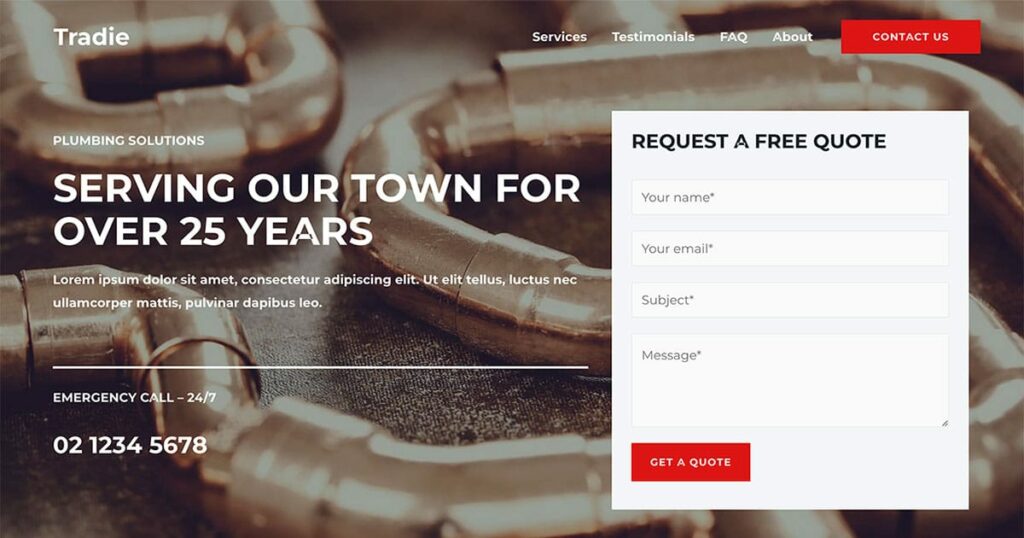
For example, if your website goal is to generate leads you may have a form to request a free quote on your home page main banner, as shown in the Tradie starter site from Trailhead Studio’s portfolio:

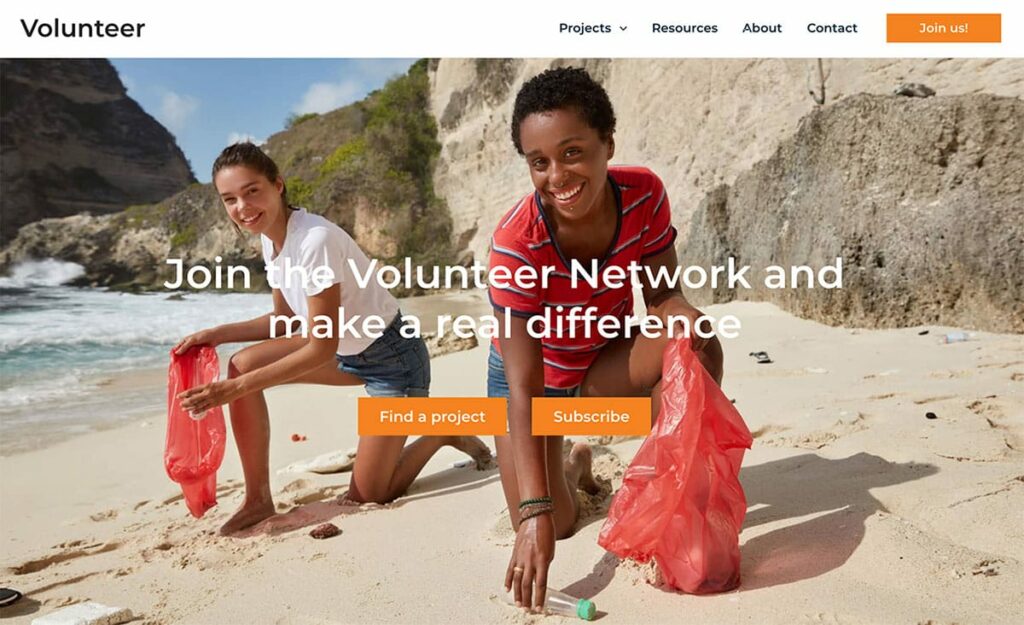
Websites can have more than one goal, but take care not to allow multiple goals to confuse things. The Volunteer starter site from Trailhead Studio’s portfolio demonstrates how to clearly handle multiple goals above the fold on the home page:

Identify your target audience
The next how to plan a website step is identifying and learning about your target audience.
Your target audience are the people you want to perform the action identified in your website goal (previous step). In other words, they are the people you think most likely to become your customers, subscribers, volunteers, donors etc.
At this stage it is important to recognise that you do not need to develop a website that appeals to everyone. Your website only needs to appeal to your target audience.
If you’ve been running your business or nonprofit for a while you may feel you know your target audience. However, as this step plays such a deciding role in your new website’s layout, design and content it’s worth checking you’ve got this right.
Here are some ways to get to know your target audience:
- Run surveys and questionnaires
- Hold interviews with existing customers, supporters, donors etc
- Hold interviews with your ideal customers, supporters, donors etc
- Run a Q&A session after a presentation
- Chat with people at events
- Find out what’s being said related to your organisation/product/service online
Find out who your target audience is (e.g. age; gender; education; employment) and what they like, want, think and need in relation to your business or nonprofit.
You may find that your target audience consists of two or more distinct audiences. We often see this with nonprofits where audiences can range from university students to retirees.
Targeting multiple audiences complicates website design as, for example, a website designed solely for students is unlikely to appeal to retirees and visa versa. Recognising this strengthens the argument for using a website design professional rather than doing it yourself.
Get in touch for an obligation free chat about your website project
Research your competitors
The aim of this step is to gain inspiration from features of competitor websites that you like (be careful not to plagiarise them) and avoid features that you don’t like.
Look for:
- What works and doesn’t work
- Ways to improve what they’re doing
- Website mood and design
- Their products/services/campaigns/projects
- Gaps you could fill (including advice and training)
- Offers they provide
- Site features they are using or not using (e.g. testimonials; video; blog)
Remember, your target audience will very likely make the same appraisal of your and your competitor’s websites, albeit in a less analytical way.
So another way of approaching this step is to answer the question, How do I make my website stand out from my competitors?
Or more specifically, What can I do to my website so that people decide my organisation is better able to serve their needs than my competitors?
Prepare your brand identity
Your brand image is what people think when reminded of your business or nonprofit. Brand image plays a strong role in people’s decisions to become active with an organisation, such as making a purchase or donation.
You cultivate your brand image through design elements that make up your brand identity. These include your:
- Logo
- Fonts
- Colours and shapes
- Pictures and graphics
Your brand identity should be designed to appeal specifically to your target audience (above), as these are the people you most want to reach.
Further, to portray your organisation as professional and organised, your brand identity should be consistent across all your audience communications.
Of course, this includes your website.
Now, this is no problem if you already have a modern, successful brand identity. But, it opens a very large can of wriggly worms if your current branding is hopelessly out of date.
Should you create a website that looks like it was launched in the 1970s to match your dusty old brochures or should you scrap those brochures (and everything else from your shop signs and delivery van graphics to your stationary) and drag your organisation into the present?
Clearly the answer is the latter. However, this does mean your simple website build just became a time consuming and expensive organisation-wide branding update.
If you do go down this route you are recommended to use a branding professional.
If time and cost place this out of your reach the next best approach is to go for the modern website design and update the design of your other communications when you can.
What this means, however, is that while designing your new website you need think about how this look will translate to all your other communication channels.
Map your site layout
Your next step is to develop a site layout showing which pages of your website go where.
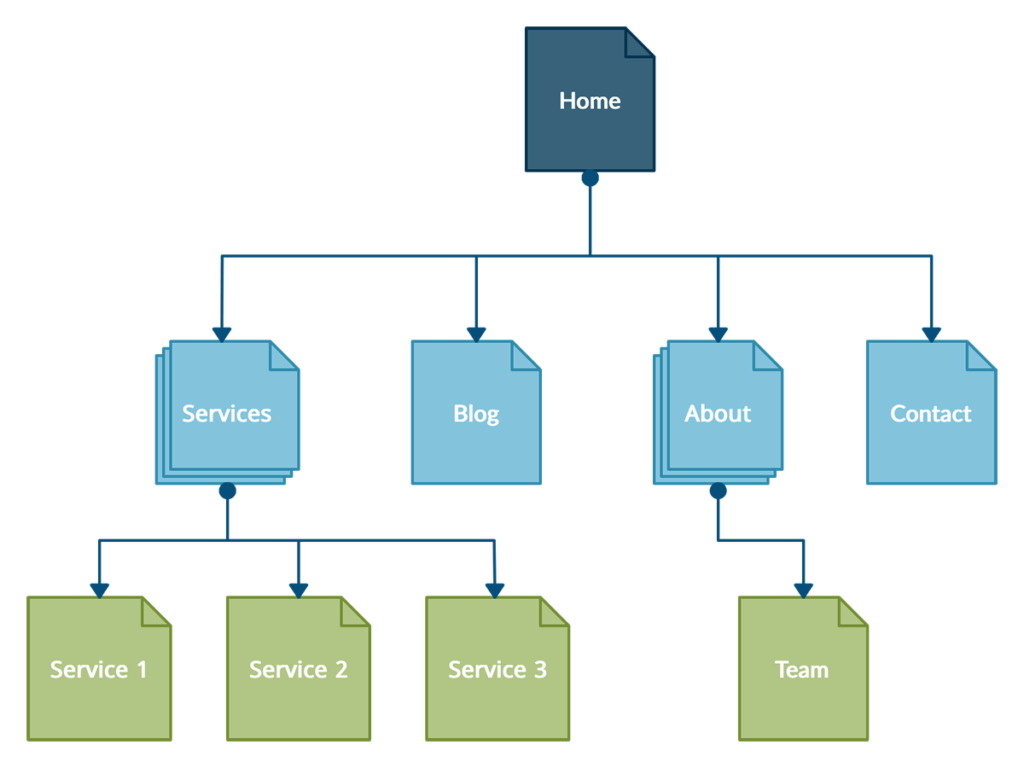
The majority of websites follow a standard layout that places the Home page at the top of the hierarchy and whichever of the following core pages are needed on the next level:
- Products
- Services
- Projects
- Campaigns
- Blog
- About
- Contact
Other pages that also often appear on this level include:
- Clients/Customers
- Testimonials
- Pricing
- FAQs
- Resources
- Publications
- Media
Take care not to let your primary menu become cluttered and unclear by having too many pages at this level. One way of reducing page numbers is by combining pages, for example, including testimonials, pricing and/or FAQs on your products, services, projects or campaign pages.
Two good reasons for using this standard layout are that it is:
- Instantly recognisable to website users who will soon leave if they can’t find what they’re looking for
- Easy for Google and Bing to understand and index
Websites with more content can add child pages, for example:
- Services (parent page) – A review of all services
- Service 1 (child page) – A review of one specific service
- Service 2 (child page) – A review of one specific service
- Etc

More complex websites need to give site layout greater thought, however, at heart they can still use the standard layout outlined above.
Make a list of all the pages your website needs (or already has). See if you can reduce the number of pages, perhaps by removing repeat or irrelevant information.
Then group pages into natural categories that will make sense to your target audience and give each category a name that clearly describes the subject.
Plan your website content
Over the previous how to plan a website steps you have determined your website goal, identified your target audience and established your brand identity. This knowledge sets you up to start thinking about the design of your website.
Another driver of design is the content on your website pages. Content includes:
- Sales copy and other text
- Features boxes
- Product reviews
- FAQs
- Stories and testimonials
- Interviews
- Images and infographics
- Videos and podcasts
- Blog posts
- Downloadable ebooks, fact sheets and how-to guides
Start by developing content for the core pages identified in Map your site layout (above).
Note, at this stage you are not writing copy for these pages (though jot down ideas as you work through). Rather, you are identifying the elements that will appear on each page and placing them in order.
Lay out these elements to create a rough draft (known as a wireframe) of how each page’s content will appear.
Google takes a mobile-first approach to indexing and ranking websites, so it’s important to create wireframes for how your website will appear on mobile devices as well as desktops/laptops.

While completing this step, keep your focus on what your website needs to display to convince and enable your target audience to take the action needed to achieve your website goal.
It’s important to realise, however, that most of your website visitors – including members of your target audience – are looking for solutions and advice rather than to take any kind of action. Your website should provide content for these visitors too.
The easiest way to provide solutions and advice is through a blog. Publishing helpful blog posts establishes your organisation’s authority in your field and builds trust between you and your audience.
Authority and trust are crucial factors in eventually turning knowledge seekers into action takers (e.g. customers; subscribers; donors). This approach is known as content marketing and relates to the less tangible outcomes achieved through websites you saw in Determine your website goal (above).
Choose your CMS
The final how to plan a website step is deciding which content management system (CMS) to use.
A CMS is the software that runs a website, just as iOS and Android run most mobile devices.
There are many to choose from, but it comes down to either a free open source platform, such as WordPress, or a commercial all-in-one platform, such as Wix and Shopify.
To make this quick and easy, Trailhead Studio strongly recommends that you use WordPress.
Note we are recommending the free, self-hosted WordPress.org rather than the commercial, hosted WordPress.com (worth checking if you decide to use an all-in-one platform).
WordPress is the world’s most popular CMS powering over 43% of websites on the internet.
Developers have created a great many plugins (apps) that enable WordPress websites to perform virtually any function. Most plugins have generous unpaid versions making them free to use for basic websites. WordPress is also highly versatile, making it easy to change your website design and functions.
If you use WordPress you (or your developer) will need to arrange website hosting (where your website lives). Hosting is inexpensive but avoid really cheap hosts that can make your website slow to load and vulnerable to attack. Our plain language guide to website hosting features helps you understand the hosting features your website needs and the ones it will be fine without.
If you’re interested in an all-in-one CMS look carefully for the limitations, which may include an inability to change your design, a requirement for third party ads on your website, and difficulty moving your website to a different CMS when you need to.
Note that some website developers work exclusively in one CMS. Make sure you are happy with that platform and fully understand the costs and limitations before contracting a developer to build your site. Bear in mind that once locked into an all-in-one CMS it may be difficult to change developer (not a problem with WordPress).
Here at Trailhead Studio we use WordPress for developing new websites. We also offer reasonably priced managed website hosting (‘managed’ means we do everything for you) and website maintenance to keep your website in perfect running order.
How to plan a website conclusion
The important take-home from these how to plan a website steps is remembering your website should attract, convince and enable your audience to take actions such as purchasing, subscribing and volunteering. But your website should also cater to information seekers, as one day they may become action takers.
If using a website developer your next step is write a website brief you can use to request quotes and establish the scope of your project. Happy developing!